Définitions
Les balises XHTML se répartissent en deux types différents :
- Les balises de type "block" (bloc) :
- elles se positionnent les unes en dessous des autres (retour à la ligne après chaque élément),
- la largeur d'un élement est égale à la largeur de l'élément qui le contient,
- elles peuvent contenir tout type de balise.
- Les balises de type "inline" (en ligne) :
- elles se positionnent les unes à côté des autres,
- la largeur d'un élément est égale à celle des éléments contenus,
- elles peuvent contenir du texte ou d'autres balises de type inline mais pas de balises de type bloc.
Balises génériques
Les balises div (bloc) et span (en ligne) sont des balises génériques neutres qui
n'ont par défaut aucune mise en forme.
Un peu de mise en page CSS pour les exemples
Les exemples ci-dessous utilisent un peu de code CSS pour mettre en évidence les
bordures des différents éléments de type Block et Inline.
<style type="text/css">
p, div, strong, em, span {
border: 1px solid black;
margin: 6px;
}
</style>
Place à la pratique :
THIS CONTENT WILL BE REPLACED BY INTERPRETED HTML TAPED IN THE "code" TEXTAREA
Les balises XHTML par type
Liste des balises de type "block" (bloc) : <address> , <blockquote> , <body> , <dd> , <div> , <dl> , <dt> , <fieldset> , <form> , <h1> , <h2> , <h3> , <h4> , <h5> , <h6> , <head> , <hr /> , <html> , <li> , <map> , <noscript> , <ol> , <p> , <pre> , <script> , <style> , <table> , <tbody> , <td> , <tfoot> , <th> , <thead> , <tr> , <ul>
Liste des balises de type "inline" (en ligne) : <a> , <abbr> , <acronym> , <area /> , <bdo> , <br /> , <button> , <caption> , <cite> , <code> , <del> , <dfn> , <em> , <img /> , <input /> , <ins> , <kbd> , <label> , <legend> , <link /> , <meta /> , <object> , <optgroup> , <option> , <param /> , <q> , <samp> , <select> , <span> , <strong> , <sub> , <sup> , <textarea> , <title> , <var>
Liste des balises de type "autofermantes" : <area /> , <br /> , <hr /> , <img /> , <input /> , <link /> , <meta /> , <param />
Exercices
Coder en XHTML dans la section "Place à la pratique" les exemples suivants :
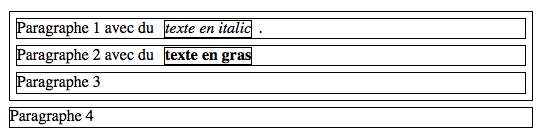
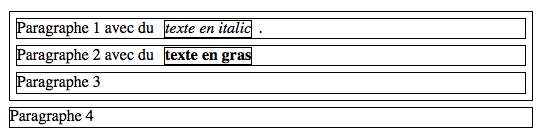
1) 1 bloc contenant 3 paragraphes, puis un paragraphe seul

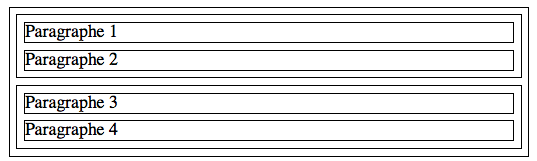
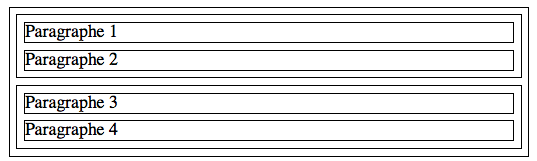
2) 1 bloc contenant 2 blocs qui contiennent chacun 2 paragraphes :
 Correction
Correction