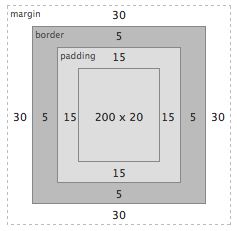
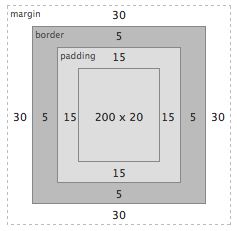
Le modèle de boîte est le point commun entre tous les éléments XHTML.
Chaque élément (texte, lien, image, etc.) est "encapsulé dans une boîte" lui
apportant des bordures ainsi que des marges par rapports aux autres éléments :
margin : espace autour des bordures, toujours transparent
border : bordure autour du "padding" et du "content", affecté par l'arrière plan de l'élément
padding : espace autour du contenu, affecté par l'arrière plan de l'élément
content : texte, lien, liste, tableau, cellule de tableau, etc.
Important : définir en CSS la taille d'un élément avec les propriétés
width et height revient à définir la taille de la région content uniquement.
Pour connaître les dimensions totales d'un élément :
largeur totale = hauteur totale =
margin-left + margin-top +
border-left + border-top +
padding-left + padding-top +
width height
padding-right + padding-bottom +
border-right + border-bottom +
margin-right + margin-bottom +
Important : Pour s'assurer d'une bonne compatibilité entre tous les navigateurs il
est très important de bien déclarer la DOCTYPE du document XHTML.
Exemple :
<style type="text/css">
#boxExemple {
width: 200px; height:20px;
background-color: #FFF0C4;
margin: 30px;
border: 5px solid #C3D9FF;
padding: 15px;
}
</style>
<div id="boxExemple">
Element : texte, ...
</div>
|
En étudiant l'élément "#boxExemple" avec un outil tel que Firebug (extension Firefox),
le panneau "Apparence" nous indique :

|
Cliquez sur les exemples de code CSS pour voir le résultat appliqué à la colonne de droite ou l'un de ses éléments contenus.
|
width & height : les dimensions de l'élément
|
| Propriété |
Valeurs possibles |
Défaut |
Hérité |
| height : hauteur de l'élément |
auto
px, em, %, pt, cm, ...
inherit |
auto |
non |
| width : largeur de l'élément |
auto
px, em, %, pt, cm, ...
inherit |
auto |
non |
| max-height : hauteur maximale de l'élément |
none
px, em, %, pt, cm, ...
inherit |
none |
non |
| max-width : largeur maximale de l'élément |
none
px, em, %, pt, cm, ...
inherit |
none |
non |
| min-height : hauteur minimale de l'élément |
none
px, em, %, pt, cm, ...
inherit |
none |
non |
| min-width : largeur minimale de l'élément |
none
px, em, %, pt, cm, ...
inherit |
none |
non |
|
Compatibilité navigateurs : Voir www.quirksmode.org
|
|
|
border : style et couleur des bordures de l'élément
|
| border-style : type de bordure |
Valeurs possibles |
|
Déclinaisons :
- border-style: dotted;
(toutes les bordures)
- border-style: dotted dashed solid double;
(haut droite bas gauche;)
- border-style: dotted solid double;
(haut droite&gauche bas;)
- border-style: dotted double;
(haut&bas droite&gauche;)
- border-top-style: dashed;
- border-right-style: dashed;
- border-bottom-style: dashed;
- border-left-style: dashed;
|
border-style: none
border-style: hidden
border-style: dotted;
border-style: dashed;
border-style: solid;
border-style: double;
border-style: groove;
border-style: ridge;
border-style: inset;
border-style: outset;
border-style: inherit
|
| |
| border-width : épaisseur de la bordure |
Valeurs possibles |
|
Déclinaisons : même fonctionnement que pour la propriété border-style.
|
border-width: thin;
border-width: medium;
border-width: thick;
border-width: 2px; (largeur en px, em, pt, cm, ...)
border-style: inherit
|
| |
| border-color : couleur de la bordure |
Valeurs possibles |
|
Déclinaisons : même fonctionnement que pour la propriété border-style.
La couleur peux être :
- Un nom de couleur : red
- Une couleur RGB où rouge, vert et bleu sont les couleurs primaires en synthèse additive
et prennent chacune une valeur entre 0 et 255:
- Notation hexadécimale : #0000FF;
- Notation décimale : rgb(0,255,0)
- Notation en pourcentage : rgb(50%,80%,20%)
- La valeur transparent
Remarque :
white = rgb(255,255,255) = rgb(100%,100%,100%) = #FFF = #FFFFFF
|
border-color: red;
border-color: #0000FF;
border-color: rgb(0,255,0);
border-color: rgb(50%,80%,20%);
border-style: inherit
|
| |
| border : combiner toutes les propriétés |
|
La propriété border permet de rassembler en une seule instruction CSS
toutes les propriétés vues précédemment dans l'ordre suivant :
- border-width
- border-style
- border-color
Il en est de même pour les déclinaisons par bordure : border-top, border-right,
border-bottom, border-left.
Exemples :
- border: 5px dotted red;
- border-top: 5px solid green;
- border-left: 5px double blue;
|
|
|
margin et padding : marges intérieures et extérieures de l'élément
|
| margin : espace autour des bordures, toujours transparent |
Valeurs possibles |
|
Déclinaisons : même fonctionnement que pour la propriété border-style.
Note importante : les valeurs négatives sont permises, permettant la superposition de contenu.
Exemples :
margin: 30px;
border: 1px solid black;
background-color:#C3D9FF;
margin: 10px 0px 10px 100px;
border: 1px solid black;
background-color:#C3D9FF;
margin-top: -40px;
border: 1px solid black;
background-color:#C3D9FF;
|
- auto (calculée par le navigateur)
- épaisseur en px, em, pt, cm, ...
- % de la largeur de l'élément contenu
- inherit
|
| |
| padding : espace autour du contenu, affecté par l'arrière plan de l'élément |
Valeurs possibles |
|
Déclinaisons : même fonctionnement que pour la propriété border-style.
Note importante : les valeurs négatives ne sont pas permises.
Exemples :
padding: 10px;
border: 1px solid black;
background-color:#C3D9FF;
padding: 10px 0px 10px 100px;
border: 1px solid black;
background-color:#C3D9FF;
padding-top: 40px;
border: 1px solid black;
background-color:#C3D9FF;
|
- épaisseur en px, em, pt, cm, ...
- % de la largeur de l'élément contenu
- inherit
|
Place à la pratique :
THIS CONTENT WILL BE REPLACED BY INTERPRETED HTML TAPED IN THE "code" TEXTAREA
2011 - Sylvain Boureliou - sylvain.boureliou@gmail.com - www.boureliou.com
|