Cliquez sur les exemples de code CSS pour voir le résultat appliqué à la colonne de droite ou l'un de ses éléments contenus.
|
Positionnement statique
|
|
C'est le fonctionnement normal où l'élément est positionné dans le flux normal de la page.
|
|
Positionnement fixe
|
|
L'élément sort du flux normal de la page pour être positionné par rapport à la fenêtre du navigateur.
Par ailleurs, il ne bouge pas en cas de défilement de la page.
La position de l'élément (coin haut gauche) est alors définie par
les propriétés top/bottom/left/right.
Exemples :
- position: fixed; top: 100px; right: 50px;
- position: fixed; top: 0px; left: 100px;
- position: fixed; left: 0; (auto pour la valeur manquante)
- position: fixed; right: 0; (auto pour la valeur manquante)
- position: fixed; top: 0; left: 0;
- position: fixed; top: 50%; left: 50%;
- position: fixed; bottom: 0;
- position: static;
|

|
|
Positionnement relatif
|
|
L'élément est positionné relativement à sa position normale. L'espace initialement
réservé par l'élément est conservé et l'élément peut se superposer aux éléments
l'entourant.
Le déplacement de l'élément (coin haut gauche) par rapport à sa position normale est alors définie par
les propriétés top/bottom/left/right.
Exemples appliqué à la première image :
- position: relative; top: 100px; right: 50px;
- position: relative; left: 40px;
- position: static;
|


|
|
Positionnement absolue
|
|
L'élément est positionné relativement au premier élément parent ayant une position autre
que statique (i.e. sortant du flux normal). Si aucun élément parent ne respecte cette
condition alors l'élément <html> est pris comme référence.
Le déplacement de l'élément (coin haut gauche) par rapport à sa position normale est alors définie par
les propriétés top/bottom/left/right.
Exemples :
- position: absolute; top: 300px; right: 150px;
- position: absolute; top: 0px; left: 100px;
- position: absolute; left: 0; (auto pour la valeur manquante)
- position: absolute; right: 0; (auto pour la valeur manquante)
- position: absolute; top: 0; left: 0;
- position: absolute; top: 50%; left: 50%;
- position: absolute; bottom:0;
- position: static;
|

|
|
Superposition des éléments
|
|
Les éléments qui sortent du flux normal peuvent se superposer à d'autres éléments.
L'attribut z-index permet de définir l'ordre d'affichage en cas de
superposition.
Exemple : deux images en position normale (statique)
<img id="img1" src="images/internet-directory-brown-128.png" alt="" />
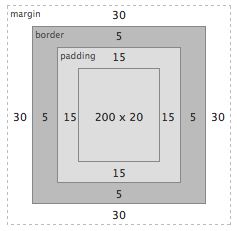
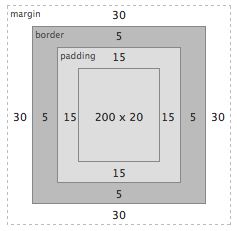
<img id="img2" src="images/css-boxmodel.png" alt="" />
Exemple : déplacement de la seconde image vers la gauche, se superposant ainsi à la première
<style type="text/css">
#img22 {
position: relative;
left: -70px;
}
</style>
<img id="img11" src="images/internet-directory-brown-128.png" alt="" />
<img id="img22" src="images/css-boxmodel.png" alt="" />
Exemple : idem mais en forçant l'affichage de la première image au premier plan
<style type="text/css">
#img222 {
position: relative;
left: -70px;
z-index: -1;
}
</style>
<img id="img111" src="images/internet-directory-brown-128.png" alt="" />
<img id="img222" src="images/css-boxmodel.png" alt="" />
|
|
Faire "flotter" un élément
|
|
La propriété float permet de sortir un élément du flux normal et de
le faire "flotter" à gauche et à droite. Un élément flottant verra alors "s'écouler" autour
de lui les autres éléments.
Cette propriété est très souvent utilisée pour les images ou pour la mise en page
d'un document.
Exemple appliqués à une image:
- float: left;
- float: right;
- float: none;
|

Donec in lorem ut eros pharetrasin in lorem ut eros pharetrasi in lorem ut eros pharetrasi lorem in lorem ut eros pharetrasi in lorem ut eros pharetrasi ut eros pharetrasiin lorem ut eros pharetrasiin lorem ut eros pharetrasi
|
|
Pour éviter que des éléments ne s'écoulent autour d'un élément, il faut
lui associer la propriété clear: both.
Exemple avec une gallerie photo :
<style type="text/css">
.galleryImg {
float: left;
padding: 0 10px 10px 0;
}
.galleryLineTitle {
clear: both;
font-weight: bold;
background-color: #C3D9FF;
}
</style>
Ligne 1
<img class="galleryImg" src="images/internet-directory-brown-128.png" alt="" />
<img class="galleryImg" src="images/internet-directory-brown-128.png" alt="" />
<img class="galleryImg" src="images/internet-directory-brown-128.png" alt="" />
<img class="galleryImg" src="images/internet-directory-brown-128.png" alt="" />
Ligne 2
<img class="galleryImg" src="images/internet-directory-brown-128.png" alt="" />
<img class="galleryImg" src="images/internet-directory-brown-128.png" alt="" />
<img class="galleryImg" src="images/internet-directory-brown-128.png" alt="" />
<img class="galleryImg" src="images/internet-directory-brown-128.png" alt="" />
|
|
Résumé des propriétés de positionnement
|
| Propriété |
Valeurs possibles |
Défaut |
Hérité |
| position : type de positionnemet d'un élément |
absolute, fixed, relative, static
inherit |
static |
non |
| top/bottom/left/right : positionnement d'un élément, fonctionne en corrélation avec la propriété position |
auto
px, em, %, pt, cm, ...
inherit |
auto |
non |
| z-index : ordre d'affichage en cas de superposition |
auto
nombre
inherit |
auto |
non |
| float : faire flotter un élément |
none
left, right
inherit |
none |
non |
| clear : refuser que des éléments ne s'écoulent autour |
none
left, right, both
inherit |
none |
non |
|
Compatibilité navigateurs : Voir www.quirksmode.org
|
|
Place à la pratique :
THIS CONTENT WILL BE REPLACED BY INTERPRETED HTML TAPED IN THE "code" TEXTAREA