|
Familles de polices génériques : Serif, Sans-serif et Monospace
|
|
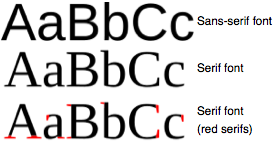
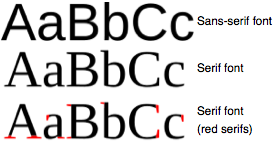
CSS défini 3 familles de polices génériques (ensemble de polices ayant un look similaire),
connues de tous les navigateurs :
- La famille de police Serif dont certains caractères se terminent par de
petites barres, telles que Times New Roman
ou Georgia
- La famille de police Sans-serif, c'est à dire "sans" terminaisons, telles que
Verdana
ou Arial
- La famille de police Monospace, dont toutes les lettres ont la même largeur, telle que
Courier New
Remarque : les polices sans-serifs sont généralement plus faciles à lire sur un écran d'ordinateur.
|
 Source: Wikipedia |
|
font-family : famille de police du texte
|
|
Défini une liste de polices à utiliser pour l'affichage d'un texte. Le navigateur utilisera la première
police qu'il connait.
Il est conseillé de commencer par la police voulue, puis par les polices
à utiliser si celle demandée n'est pas connue par le navigateur, et enfin de
terminer avec une famille générique.
Exemples :
- font-family: "Times New Roman", Times, serif;
- font-family: Georgia, serif;
- font-family: Arial, Helvetica, sans-serif;
- font-family: "Comic Sans MS", cursive, sans-serif;
- font-family: "Courier New", Courier, monospace;
- font-family: "Lucida Console", Monaco, monospace;
| Valeurs possibles |
liste de polices séparées par des virgules
inherit |
| Valeur héritée |
oui |
| Valeur par défaut |
- |
| Compatibilité navigateurs |
Voir www.quirksmode.org |
|
Abusus enim multitudine hominum, quam tranquillis in rebus diutius rexit, ex agrestibus habitaculis urbes construxit multis opibus firmas et viribus, quarum ad praesens pleraeque licet Graecis nominibus appellentur. |
|
font-style : mettre du texte en italique
|
- Italique : font-style: italic;
- Normal : font-style: normal;
| Valeurs possibles |
italic, normal, inherit |
| Valeur héritée |
oui |
| Valeur par défaut |
normal |
| Compatibilité navigateurs |
Voir www.quirksmode.org |
|
Abusus enim multitudine hominum. |
|
font-size : taille du texte
|
|
Remarque : si rien n'est précisé la taille par défaut d'un simple texte (paragraphe) est de 16 pixels (16px=1em).
- font-size: 18px; - vakeur absolue (déconseillé pour le redimentionnement du texte par les navigateurs)
- font-size: 80%;
- font-size: 2.5em; /* 2.5 x 16px = 40px */
- font-size: x-small
Remarque : afin de donner aux utilisateurs la possibilité de changer la taille du texte quelque
soit le navigateur utilisé, il est conseillé de définir une taille de police par défaut pour toute la page
(élément <body>) puis de définir toutes les autres tailles en utilisant l'unité em
recommendée par le W3C :
body {font-size:100%; /* For Internet Explorer! */}
h1 {font-size:2.5em; /* 2.5 x 16px = 40px */}
h2 {font-size:2em;}
p {font-size:1em;}
| Valeurs possibles |
xx-small, x-small, small, medium, large, x-large, xx-large, smaller, larger
taille en px, em, %, pt, cm, ...
inherit |
| Valeur héritée |
oui |
| Valeur par défaut |
medium (= 16px = 1em) |
| Compatibilité navigateurs |
Voir www.quirksmode.org |
|
Abusus enim multitudine hominum. |
|
font-variant : convertir les lettres minuscules en "petites" majuscules
|
| Valeurs possibles |
normal, small-caps, inherit |
| Valeur héritée |
oui |
| Valeur par défaut |
normal |
| Compatibilité navigateurs |
Voir www.quirksmode.org |
|
Abusus enim multitudine hominum. |
|
font-weight : graisse de la police
|
- Utilisation la plus courante : font-weight:bold;
| Valeurs possibles |
normal, bold, bolder, lighter
100, 200, ..., 800, 900 où 400=normal et 700=bold |
| Valeur héritée |
oui |
| Valeur par défaut |
normal |
| Compatibilité navigateurs |
Voir www.quirksmode.org |
|
Abusus enim multitudine hominum. |
|
font : combiner toutes les propriétés
|
|
La propriété font permet de rassembler en une seule instruction CSS
toutes les propriétés vues précédemment dans l'ordre suivant :
- font-style
- font-variant
- font-weight
- font-size/line-height
- font-family
Exemples :
font: italic small-caps bold 2em/1.2em Arial;
font: 1em cursive;
|
Abusus enim multitudine hominum, quam tranquillis in rebus diutius rexit, ex agrestibus habitaculis urbes construxit multis opibus firmas et viribus, quarum ad praesens pleraeque licet Graecis nominibus appellentur. |